「やってみた!」を集めました!
(株)ライトコードが今まで作ってきた「やってみた!」記事を集めてみました!
※作成日が新しい順に並べています
Responder + Firestore でモダンかつサーバーレスなブログシステムを作ってみた!
TFServe運用にSavedModelを使ってみた!
 2020.07.13TFServe運用にSavedModelを使ってみた!学習済みモデルを活用するなら TFServeモデルを活用する機会がない?皆さんは、モデルを開発した後、どのように活用し...
2020.07.13TFServe運用にSavedModelを使ってみた!学習済みモデルを活用するなら TFServeモデルを活用する機会がない?皆さんは、モデルを開発した後、どのように活用し...
Amazon EMRのHadoop完全分散モードクラスタ上でApache Sparkを利用したアプリケーションを15円未満で実行してみた!
Python と openpyxl で Excel を簡単に自動操作してみた!
Pytorchの様々な最適化手法(torch.optim.Optimizer)の更新過程や性能を比較検証してみた!
PyAutoGuiの画像認識で人間の操作を自動化(RPA)してみた!
CNNで低解像度な画像を高解像度に変換してみた!
TensorBoard in Colaboratory notebook で Pytorch の機械学習プロセスを可視化してみた!
pix2pixで白黒画像をカラー変換してみた!
 2020.06.30pix2pixで白黒画像をカラー変換するpix2pix とは?pix2pix は、画像から画像への変換に用いられます。例えば、「白黒画像からカラー画像への変換...
2020.06.30pix2pixで白黒画像をカラー変換するpix2pix とは?pix2pix は、画像から画像への変換に用いられます。例えば、「白黒画像からカラー画像への変換...
ニューラルネットワークの学習過程を可視化してみた!
 2020.06.30ニューラルネットワークの学習過程を可視化してみようニューラルネットワークの学習過程は可視化できるの?「ニューラルネットワークのモデルを作ってみたけど、本当にうまく機能し...
2020.06.30ニューラルネットワークの学習過程を可視化してみようニューラルネットワークの学習過程は可視化できるの?「ニューラルネットワークのモデルを作ってみたけど、本当にうまく機能し...
Pytorchを使ってYOLOv3で物体検出をしてみた!
教師なし機械学習「VAE」による連続的な手書き文字の生成してみた!
 2020.06.19教師なし機械学習「VAE」による連続的な手書き文字の生成認識モデルから生成モデルへ以前まで、手書き文字の認識は、難しいタスクであると考えられてきました。しかし、ニューラルネッ...
2020.06.19教師なし機械学習「VAE」による連続的な手書き文字の生成認識モデルから生成モデルへ以前まで、手書き文字の認識は、難しいタスクであると考えられてきました。しかし、ニューラルネッ...
MapReduceプログラミングモデルとMongoDBを用いて Facebookのような共通の友達(Mutual Friends)を見つけてみた!
Azure Blockchain Development Kit でコントラクト作成してみた!
MapReduceプログラミングモデルをJavaで実装し 日本語テキストの単語出現頻度を求めてみた!
HDFS + Apache Spark をインストールし Java でテキスト検索アプリを実行してみた!
白黒画像を 畳み込みニューラルネットワーク(CNN)を用いてカラー化してみた!
Tensorflow2 で YOLOv3 を動かしてみた!
Windows 10 で YOLOv3 を自前画像で学習させてみた!
DeepLens で顔認識をしてみた!
 2020.05.11【前編】DeepLens で顔認識をしてみた~準備編~前編~DeepLens で顔認識をしよう!~「DeepLens」は、AWS(アマゾンウェブサービス)が発売している、カ...
2020.05.11【前編】DeepLens で顔認識をしてみた~準備編~前編~DeepLens で顔認識をしよう!~「DeepLens」は、AWS(アマゾンウェブサービス)が発売している、カ...
Javaで簡単な英文自動要約(Automatic English Text Summarization)プログラムを作ってみた
GANで本物のように精巧な画像生成モデルを作ってみた!
Tensorflow Liteを使ってAndroidで物体検出をしてみた!
Androidのライブラリを作って公開してみた
ディープラーニングで株価予想してみた!
Python3で電磁場解析やってみた!
 2020.03.09Pythonで電磁場解析やってみた!Python(パイソン)で電磁場解析とは?「電磁場解析」とは、マクスウェルの方程式を解くことにより、対象物と電磁場の相...
2020.03.09Pythonで電磁場解析やってみた!Python(パイソン)で電磁場解析とは?「電磁場解析」とは、マクスウェルの方程式を解くことにより、対象物と電磁場の相...
【Unity】Microsoft Azure を用いてキャラクターを流暢に話させる
UnityのARCoreを使って長さ計測Androidアプリを作ってみた!
ダブルアレイで高速でコンパクトな辞書を実装してみた!
 2020.01.28ダブルアレイで高速でコンパクトな辞書を実装してみた!ダブルアレイを使って辞書を実装してみるダブルアレイは、トライ木を表現することができるデータ構造で、コンパクトで高速に辞...
2020.01.28ダブルアレイで高速でコンパクトな辞書を実装してみた!ダブルアレイを使って辞書を実装してみるダブルアレイは、トライ木を表現することができるデータ構造で、コンパクトで高速に辞...
【機械学習】ブログのサムネ画像をクラスタリングしてみる!
 2019.09.19【機械学習】ブログのサムネ画像をクラスタリングしてみる!サムネイル画像をクラスタリングするお新田先生(株)ライトコードの競馬サイエンティストこと、新田(にった)です!何かをク...
2019.09.19【機械学習】ブログのサムネ画像をクラスタリングしてみる!サムネイル画像をクラスタリングするお新田先生(株)ライトコードの競馬サイエンティストこと、新田(にった)です!何かをク...
PyTorchで手書き数字(MNIST)を学習させてみた!
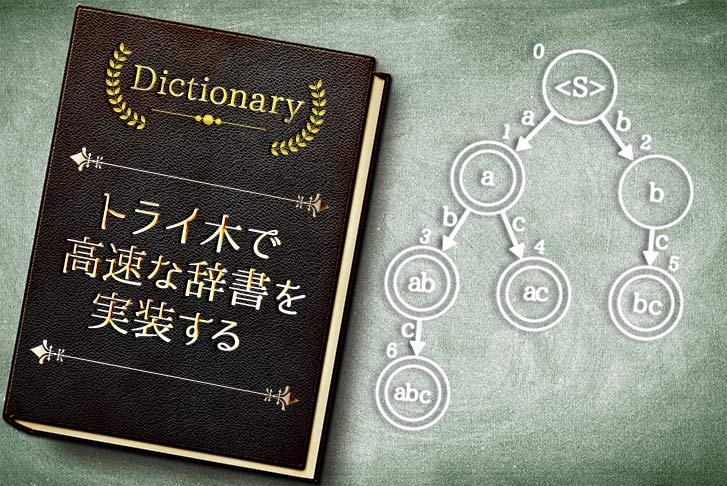
トライ木で高速な辞書を実装してみた!
 2019.08.08トライ木で高速な辞書を作ってみた!トライ木で高速な辞書を作りたい!トライ木(英: trie)というデータ構造を知ってますか?トライ木はテキストを扱う際に...
2019.08.08トライ木で高速な辞書を作ってみた!トライ木で高速な辞書を作りたい!トライ木(英: trie)というデータ構造を知ってますか?トライ木はテキストを扱う際に...
自動塗り絵ができるPaintsChainer(ペインツチェイナー)をローカルで動かしてみた
OpenCVによる非ディープラーニングの顔認識でどこまでできるのか試してみた!
Go言語(Golang)入門
Go言語の入門編としてスタートした連載企画でしたが、最後には「にゃイッター」というアプリを作って見事完結となりました!
 2019.09.13【第1回】Go言語(Golang)入門~環境構築編~第1回~Go言語(Golang)を習得したい!~笹川先生(株)ライトコードでモバイルアプリケーション開発をしている笹川...
2019.09.13【第1回】Go言語(Golang)入門~環境構築編~第1回~Go言語(Golang)を習得したい!~笹川先生(株)ライトコードでモバイルアプリケーション開発をしている笹川...